top of page





Steven Knock
Creative Director
Stardust Battle
Stardust Battle is a 3 Vs 3 Moba mobile game.
ROLE:
Creative, UI and UI animation, Logo, Character Rigging and Character Animation, VFX, Environment Prop Models and Animation . . .and Zombie creator





Release: Late 2019

Wireframes and UX
Early Ideas and wireframes were explored on paper then in to illustrator for prototypes and Marvel was used for click through prototyping. These prototypes were used to show case features and help develop and sculp the game flow and user experience.



Examples of Early Wireframing.
Developing the Style
The original concept of Stardust was to have the UI in a sci-fi futuristic holographic look using bold neon blue hexagonal shapes. The UI failed to show the fun playful side of the the game. The design was tweaked switching from landscape to portrait then back to landscape, evolved in to something we were happy with, modern, bold and playful.





Examples of the evolving UI.







Icons and UI Elements
Some UI and elements I crafted for the game.































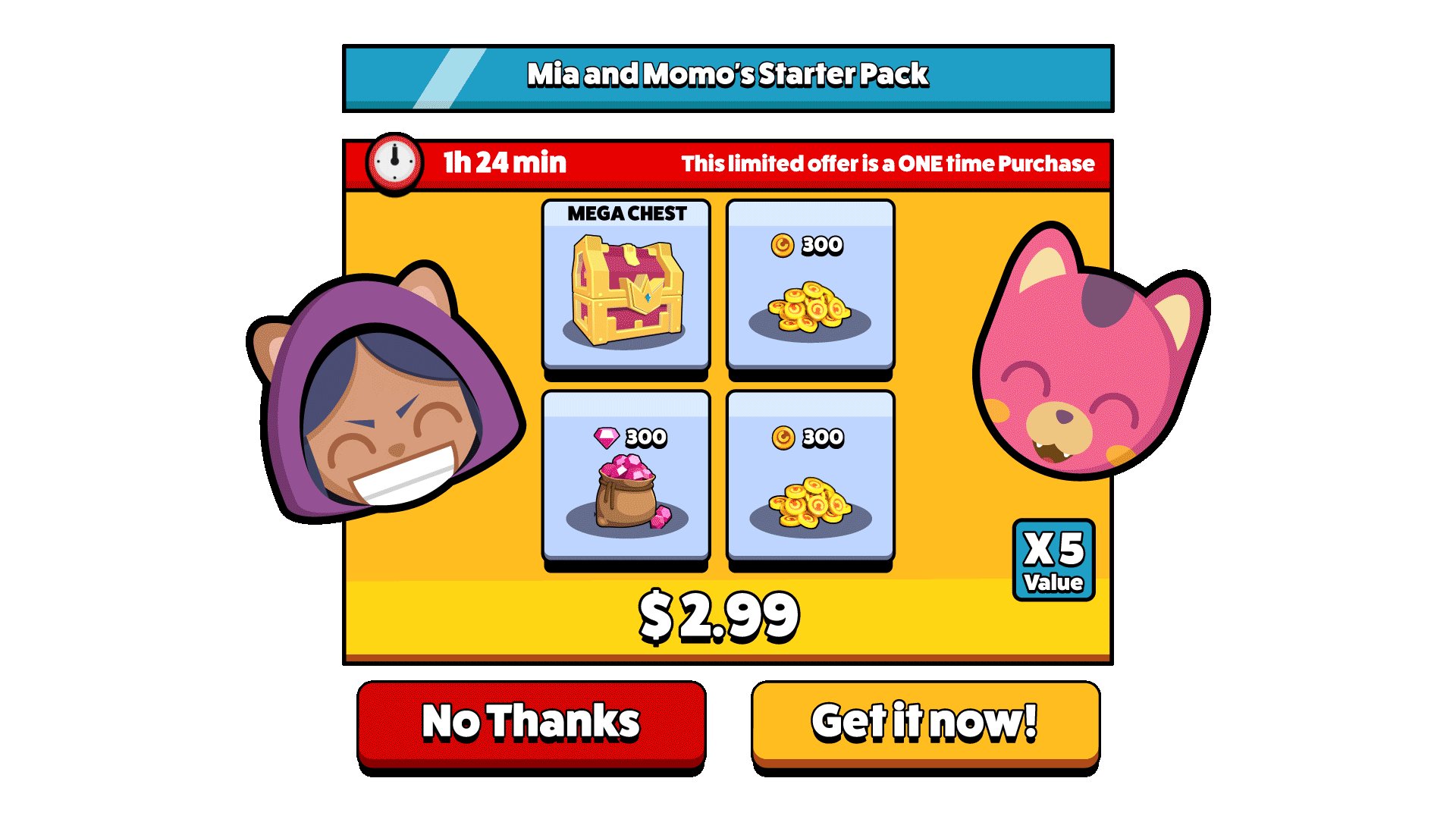
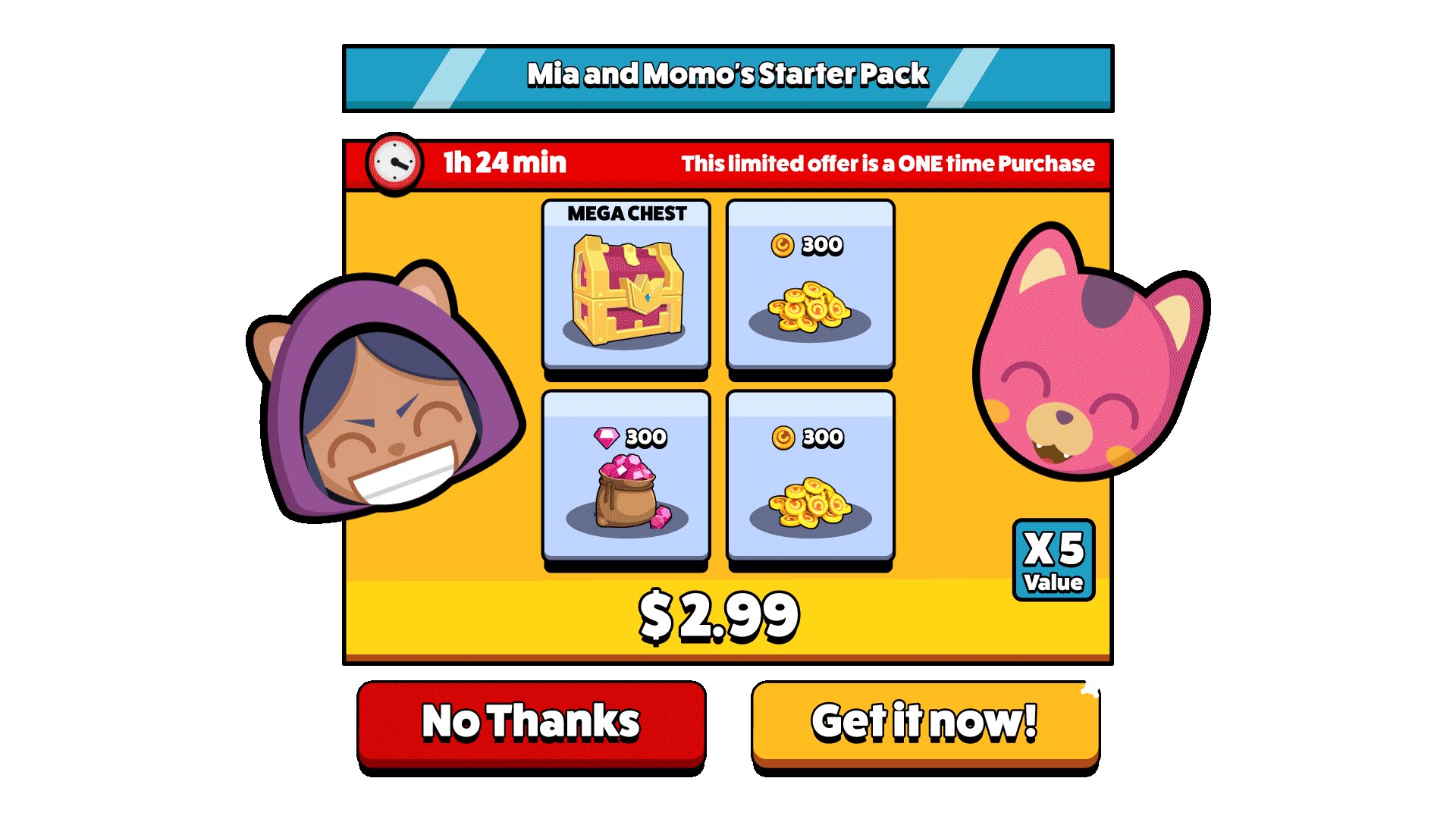
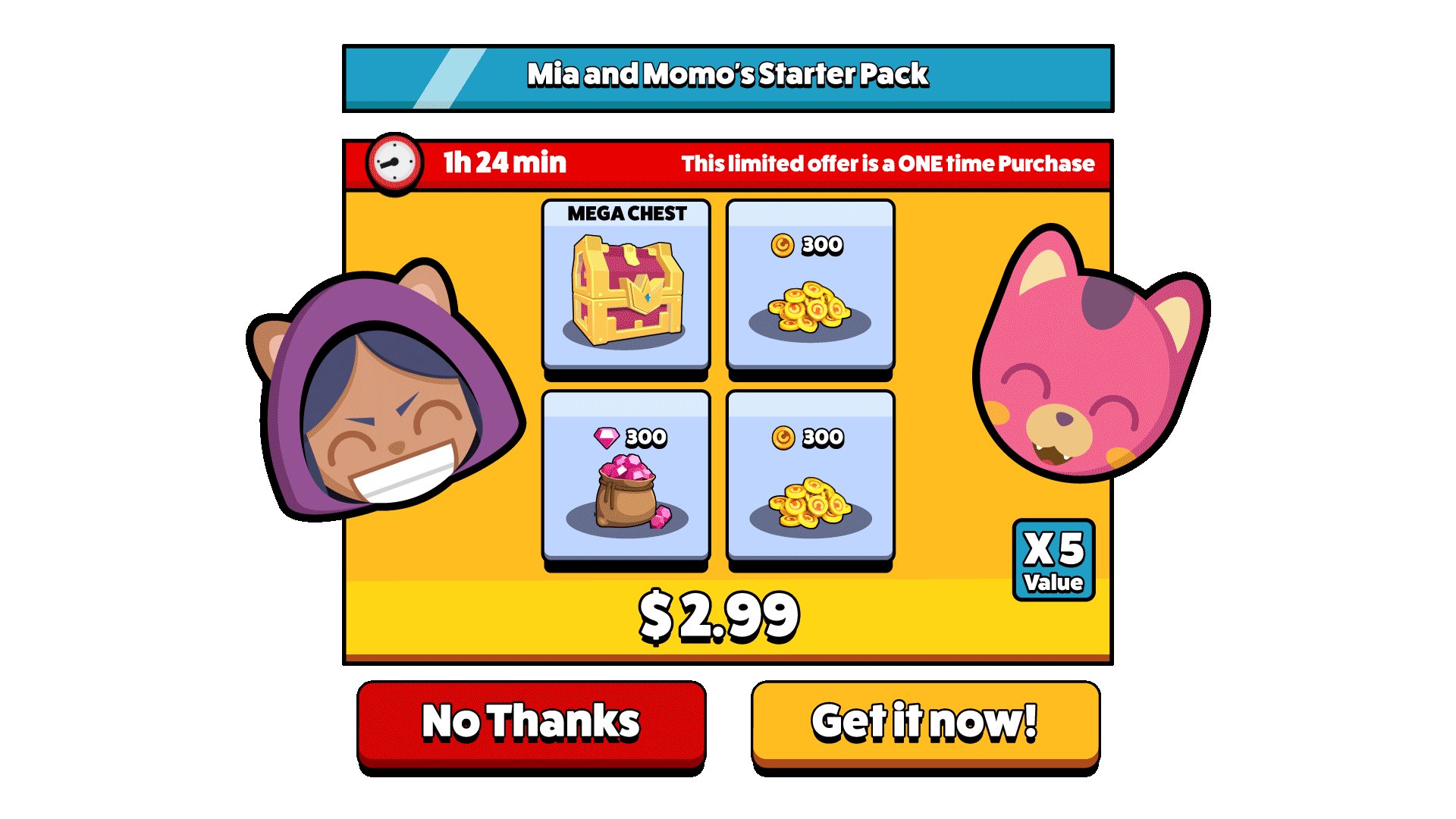
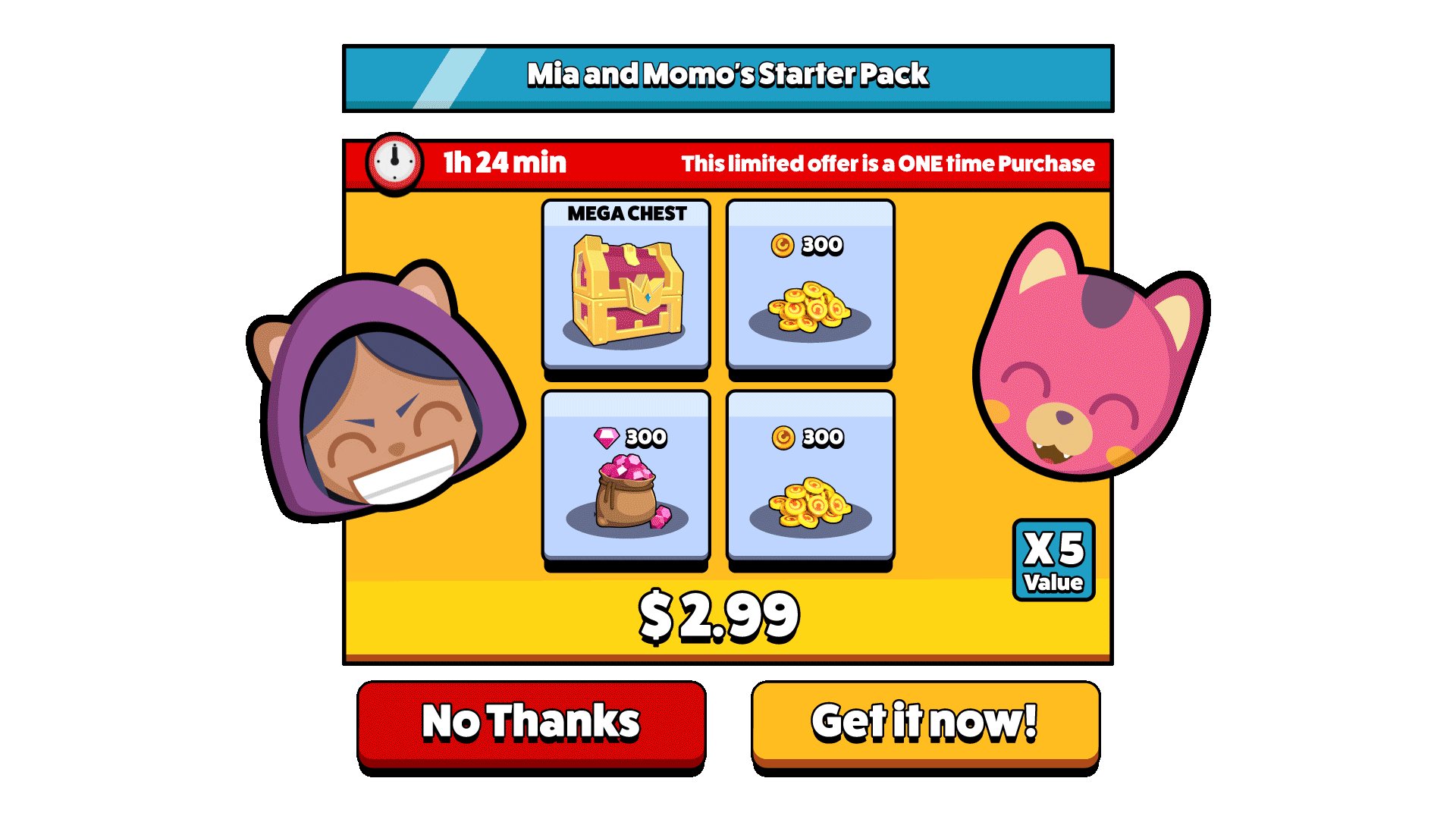
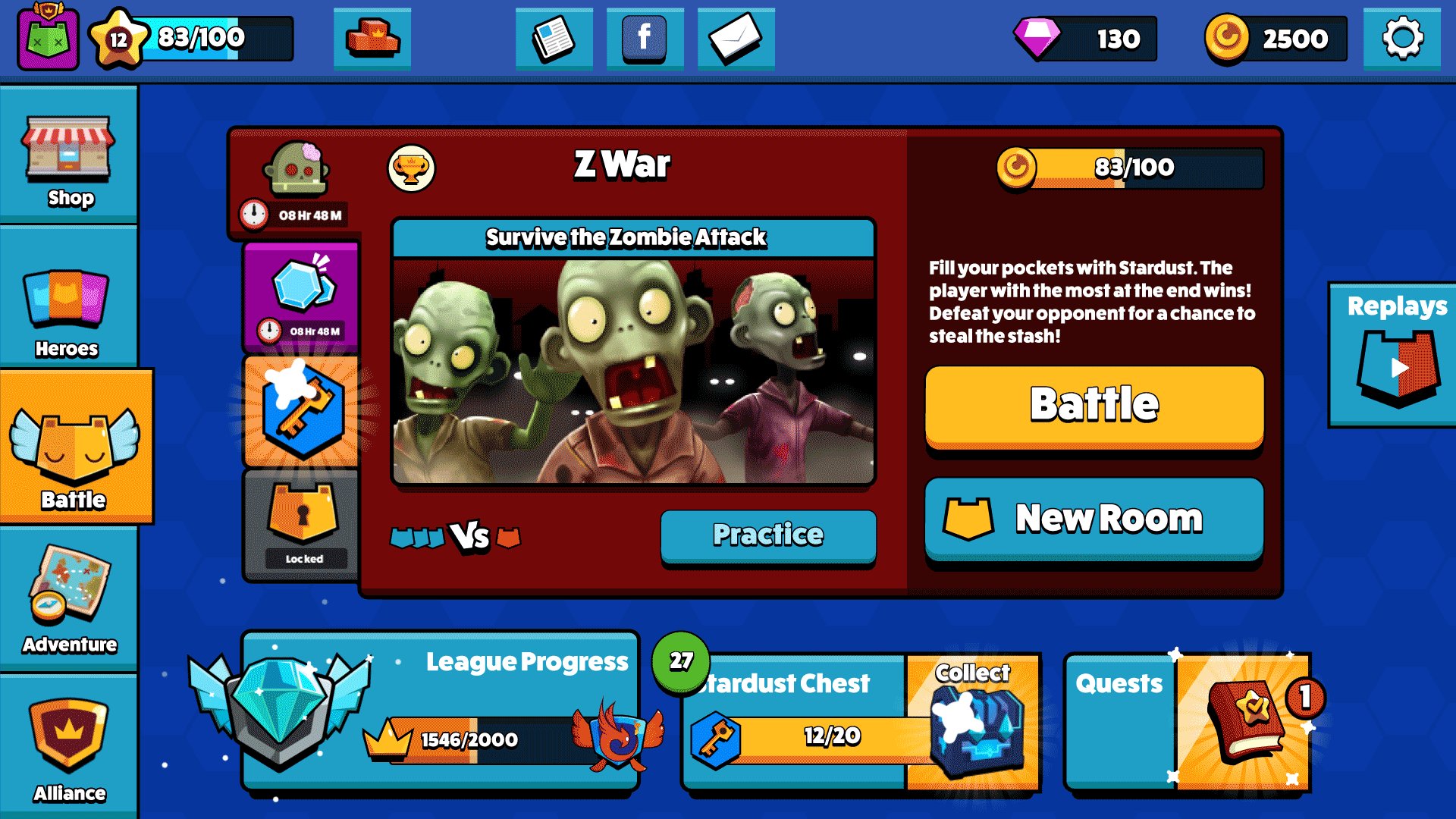
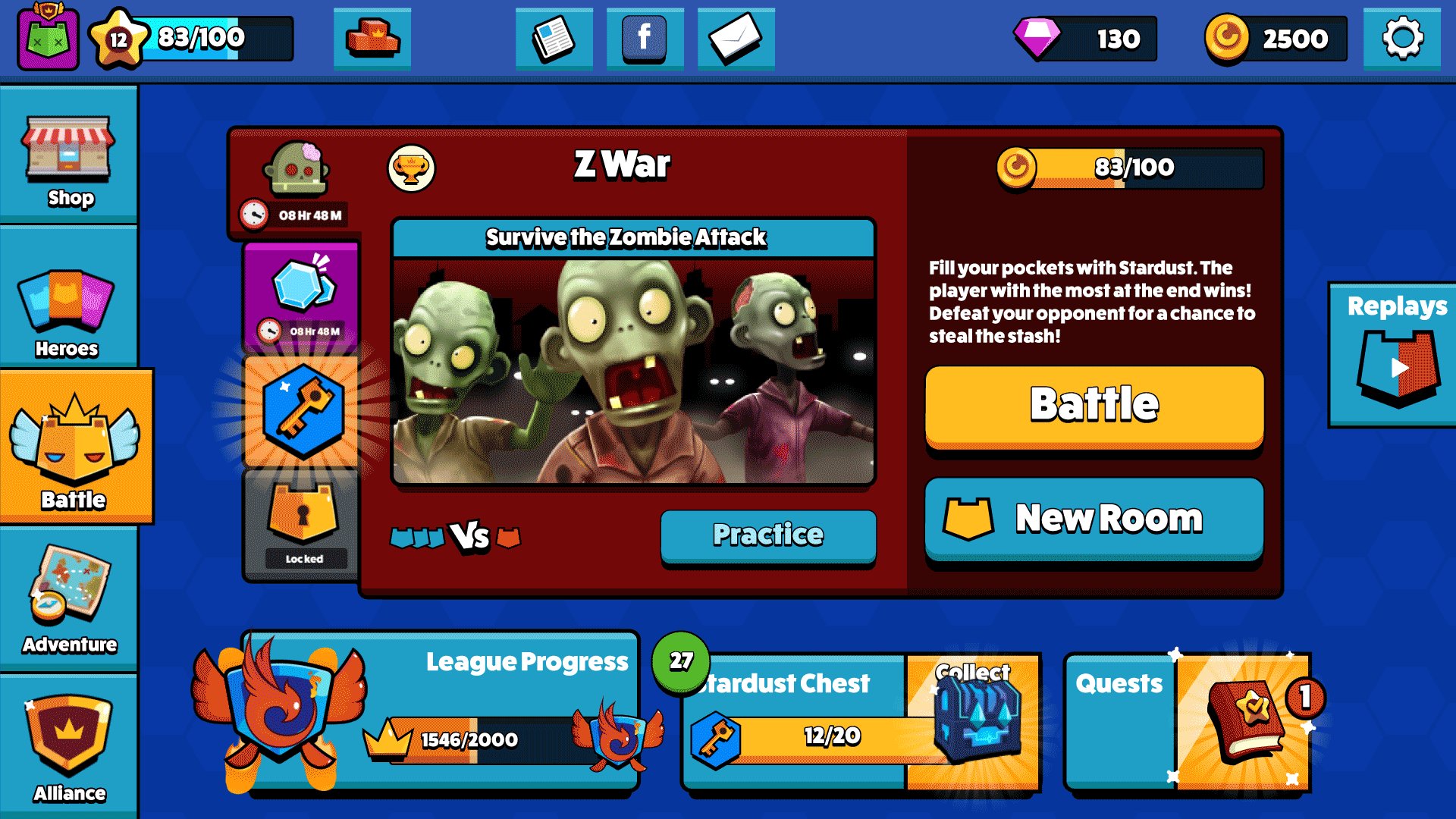
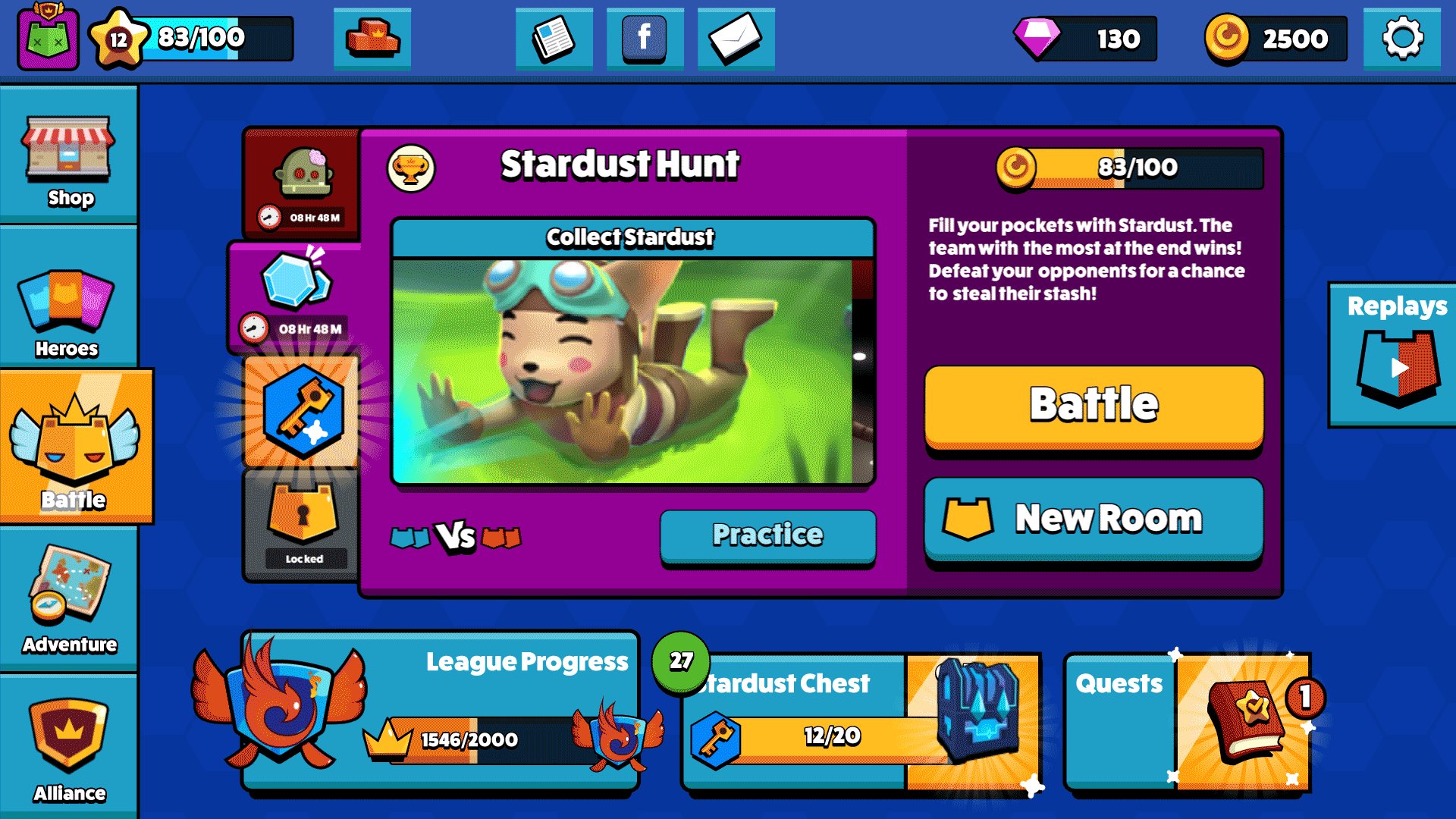
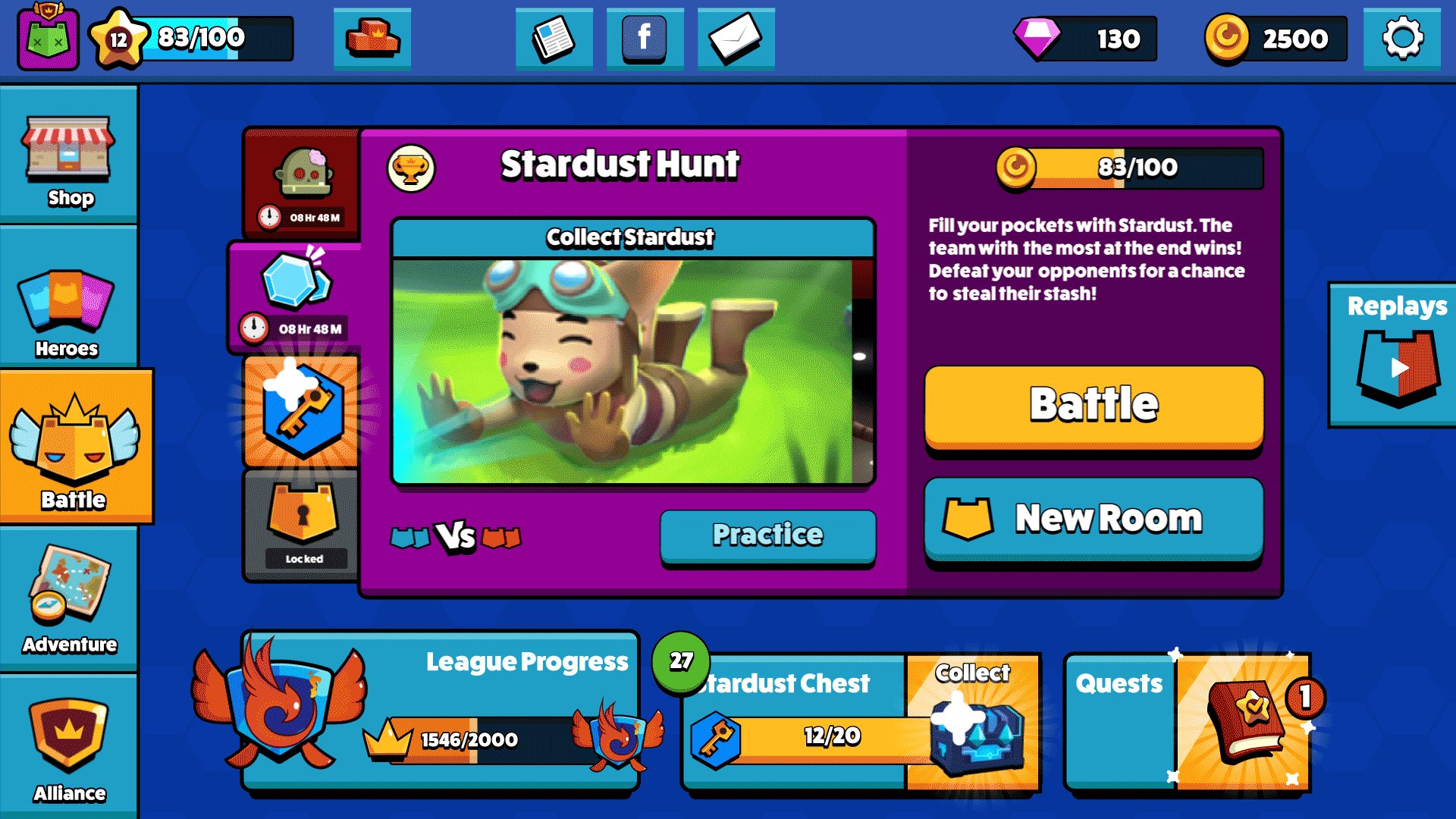
Animating the UI


The UI had evolved to the point where we were happy a to animate the icons, drawing the user in to certain points and giving them a good sense of reward when gaining an achievement.
Improvements
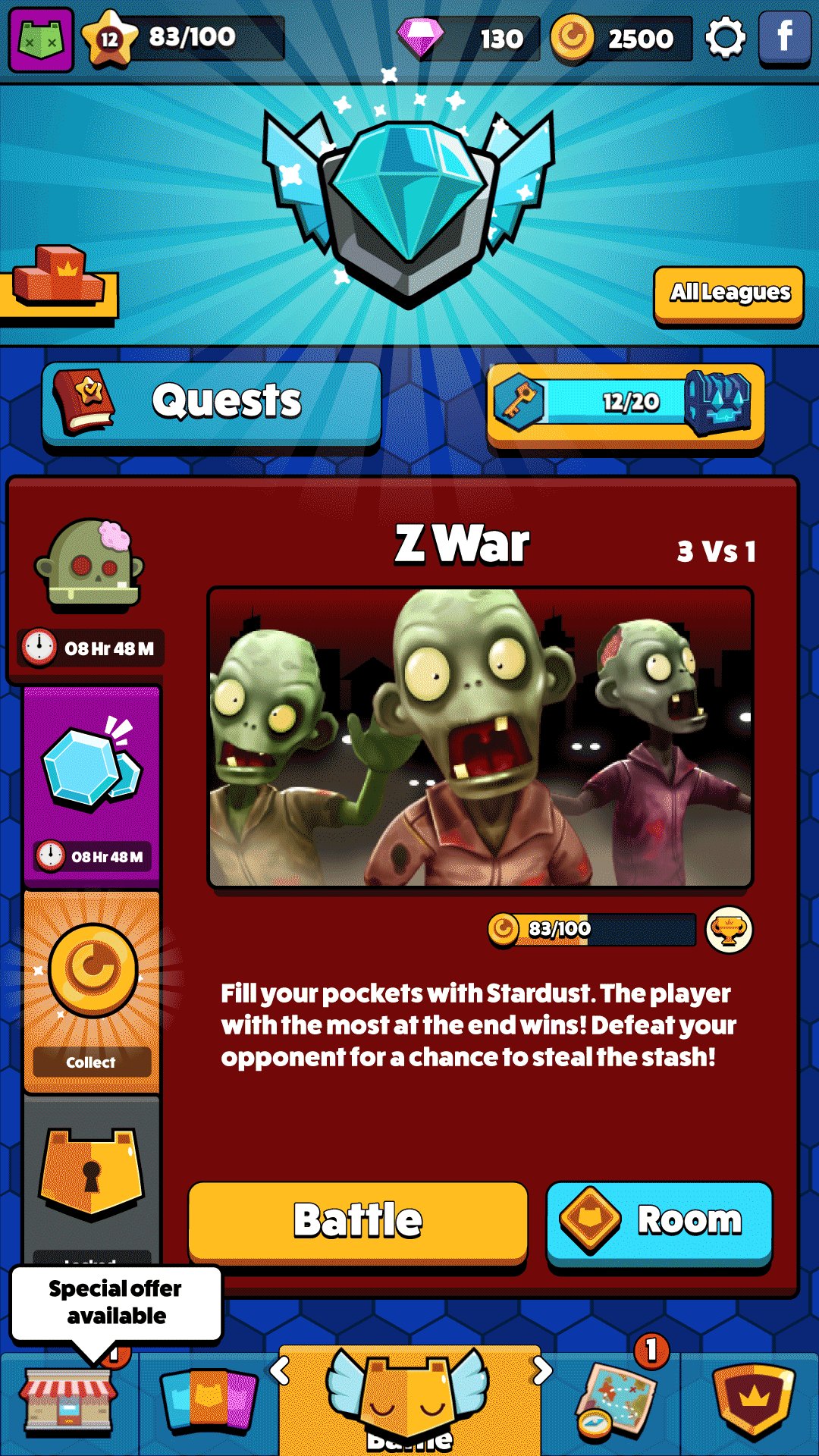
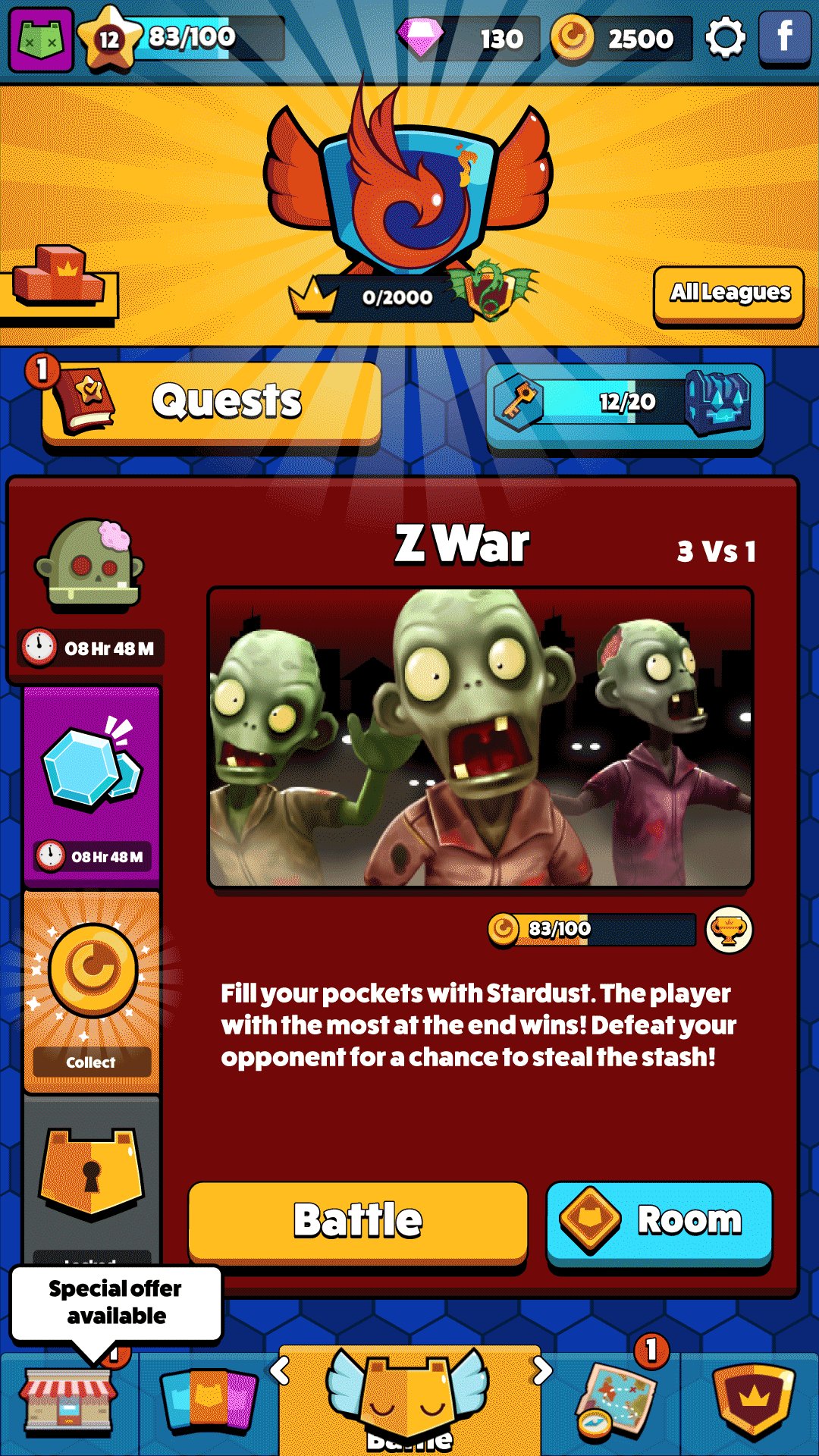
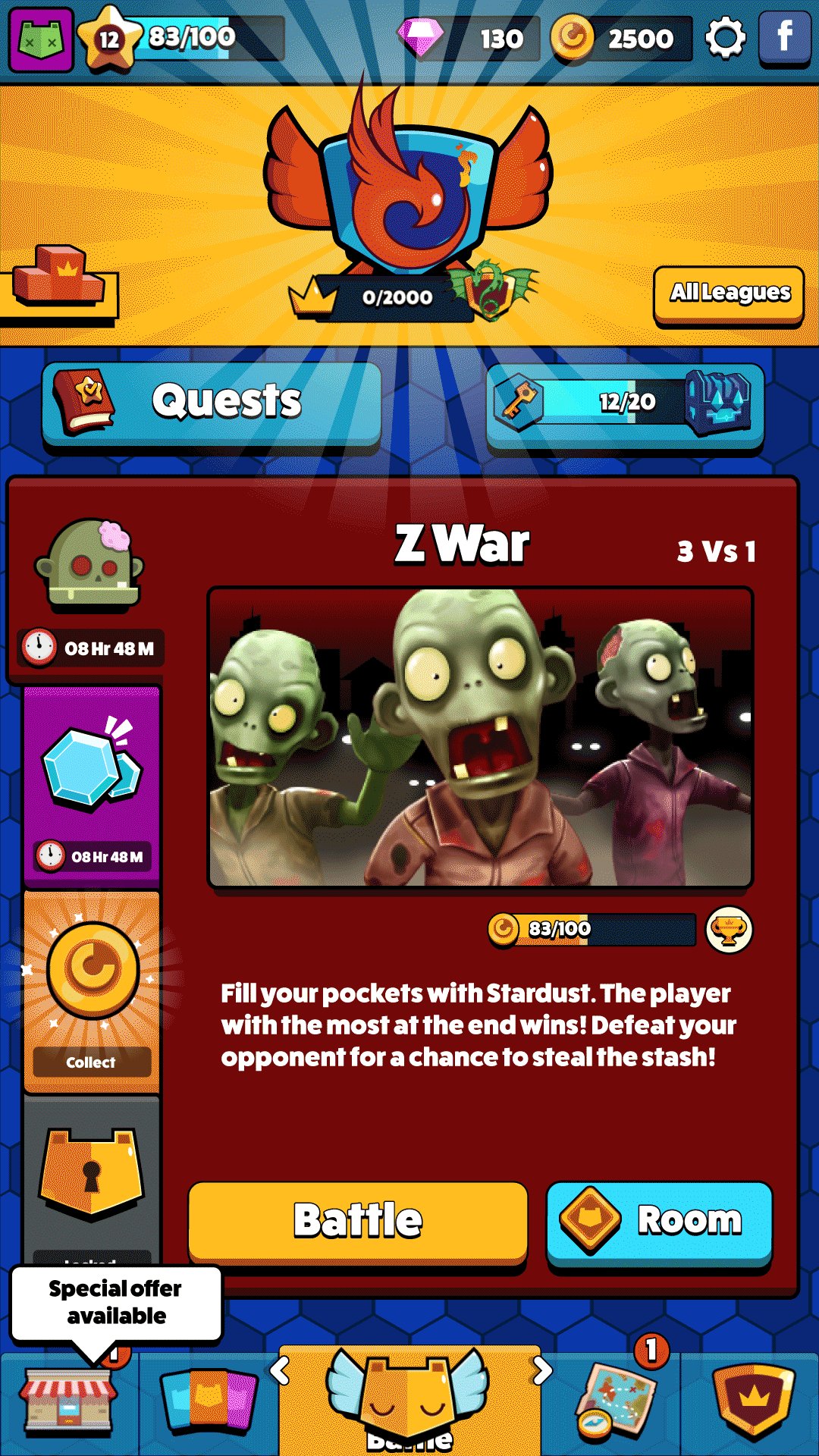
It was decided that a main focal point of the game were the characters. The 'lobby screen' needed to show the these off and improve some of the the navigation into play rooms, character customization and bring back some of the outer world feel.
Declutter and simplify. Removing the navigation bar and tab select system made navigating around the game much easier. Giving the focal point to a random character made the game feel grander in scale and gave the user the opportunity to instantly purchase a character.





Avatars and Alliances
Players can unlock a series of avatars and alliance icons to show off how far they have progressed. Varying from symbols, characters and national flags.






Each character had a series of emojis created for them which would appear during the gameplay, representing actions such as death, kill streaks. This idea was abandoned for a simpler 'streak' message. These would later go on to used with the player avatars and alliance badges.





































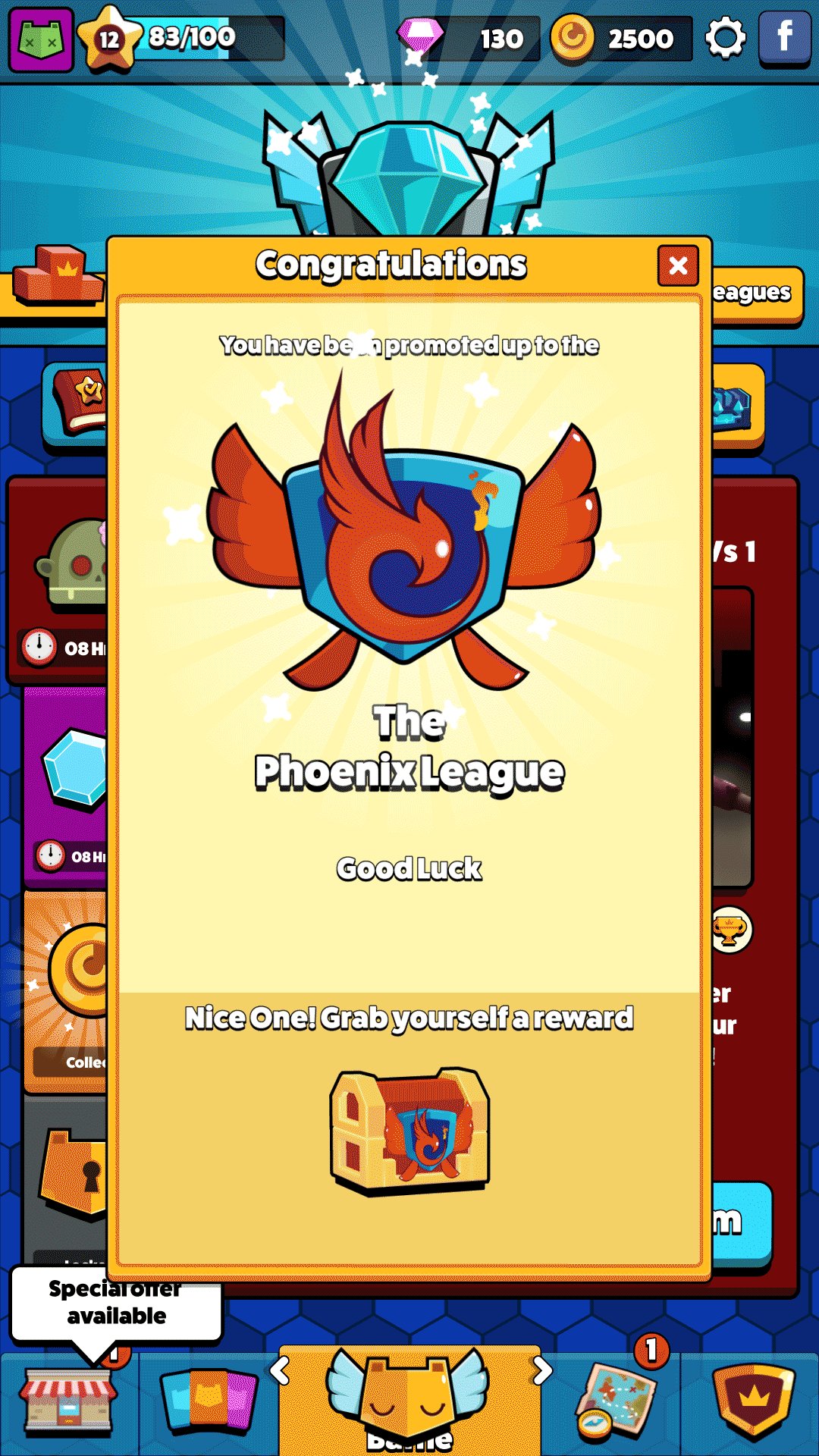
Bonus and Rankings
The user will level up through the game, receiving a variety of rewards delivered to them through chests.


























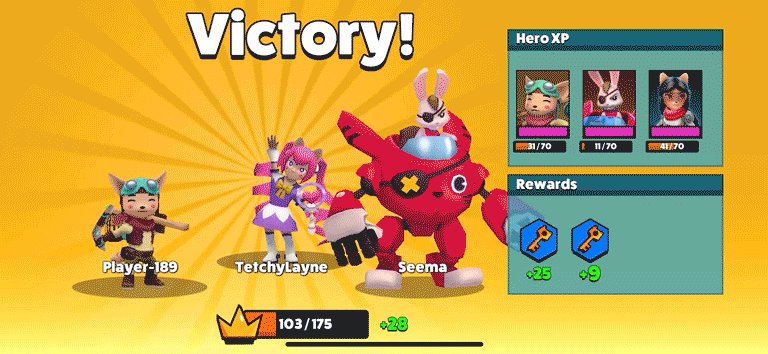
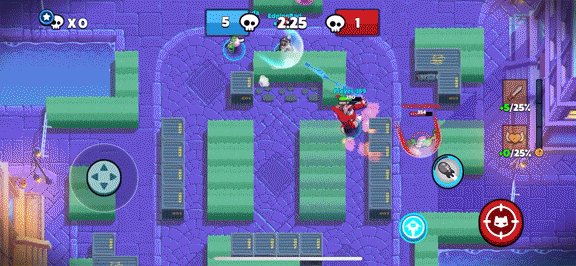
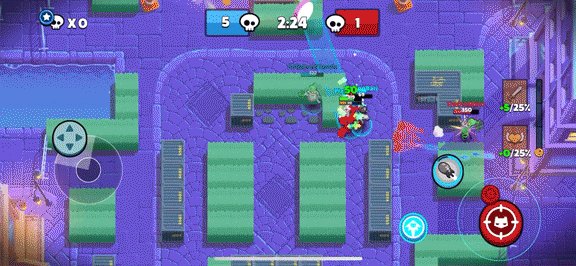
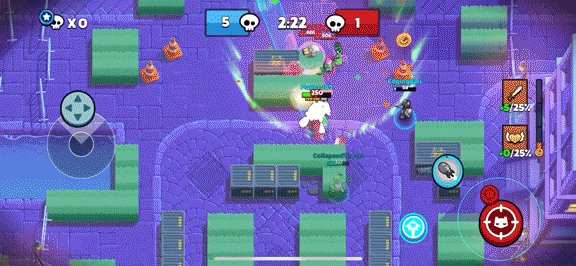
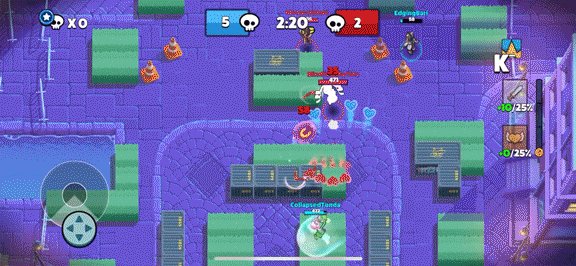
In the Battle
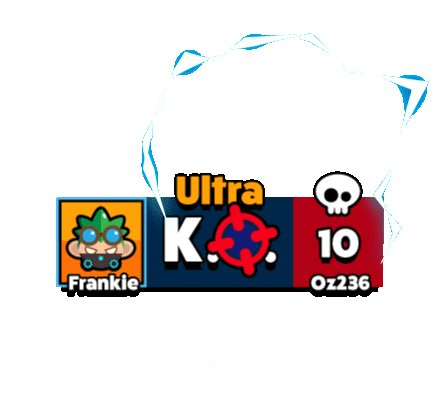
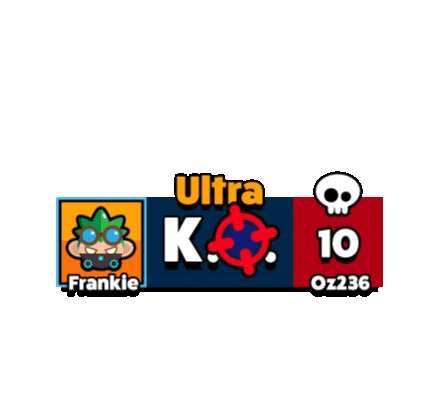
The Battle UI needed to be simple to show the teams progression, but also needed a strong visual feedback, Showing of who killed who, spells and when they can use them, player results and bonuses.
Controls







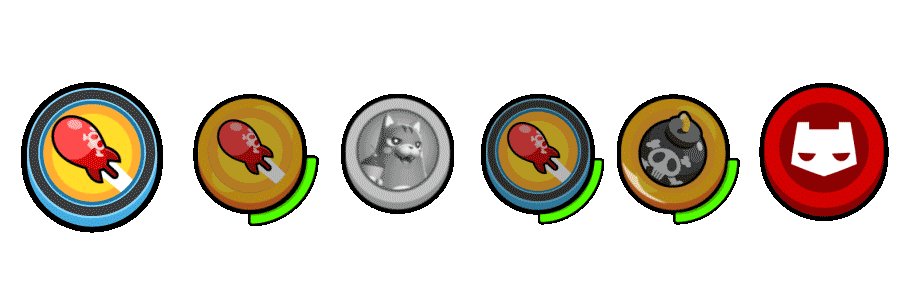
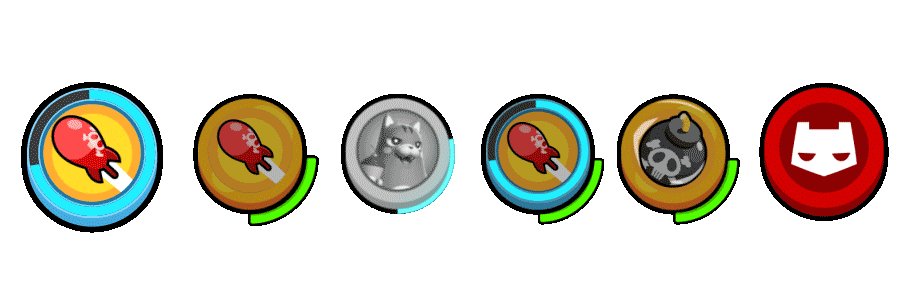
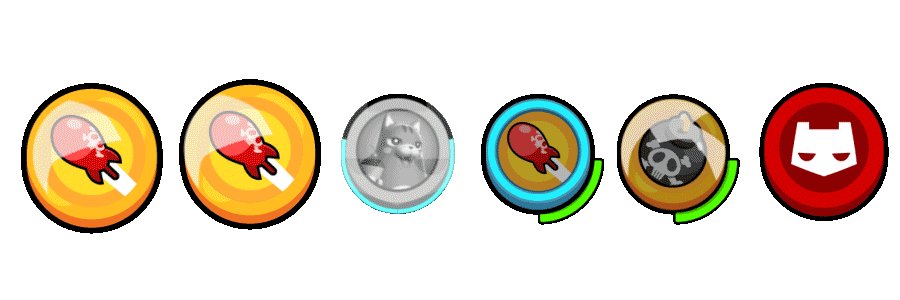
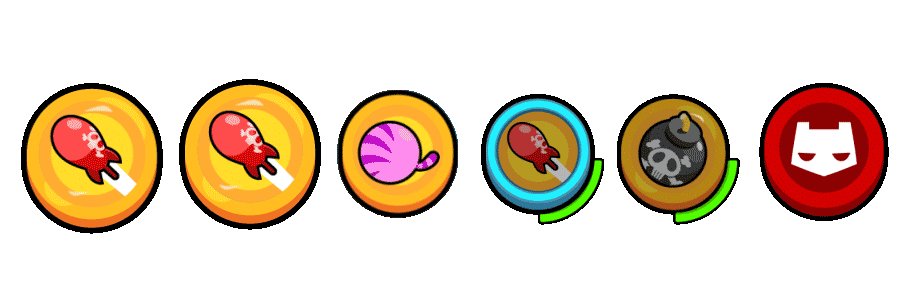
Spells
Spell are the special the characters special ability, Each designed to be simple to read and all have different stages of progress making it a clear as possible when the player can activate their specific ability.
Spell are the special the characters special ability, Each designed to be simple to read and all have different stages of progress making it a clear as possible when the player can activate their specific ability.
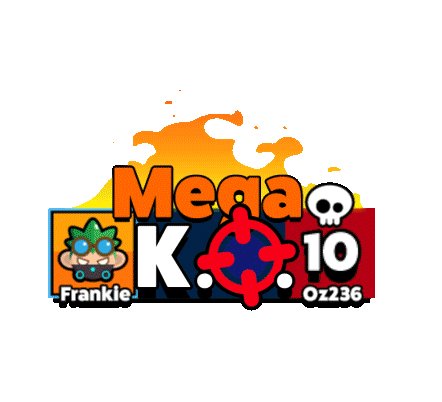
Kill streaks




















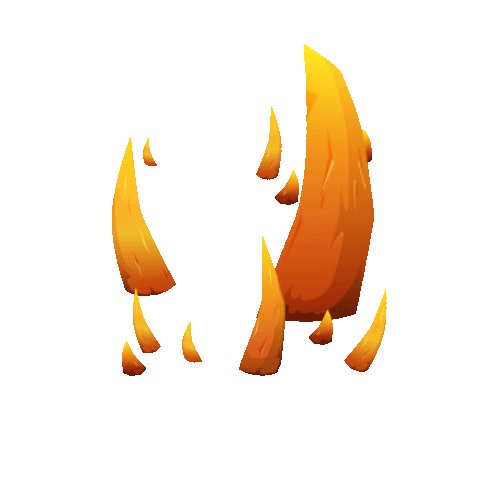
VFX
The character attacks, and explosions used a combination of hand drawn effects and particle simulation.
(Below are some of the effects created).







Character Animations and Rigging
I was tasked with rigging the hi and low-poly characters and executing a series of animations for all the characters. Character run cycles, special and normal attacks, victory, defeat and stuns and death animations.
Examples of character animation




The Zombie character was created for the new 'survival' game mode. Survive as long a you can through waves of attacks from the undead. . .
A few factors had to be taken into consideration with the zombie. We wanted to have a many characters attacking the user as possible, I needed to build him fairly low poly. I decided to give the zombie multiple movement animations to help give them a sense of individuality.



The Zombie Mode


Zombie animation cycles

Final Note
This is a just a summary of the work I had to complete on this project. Working hard, keeping organised and reacting fast and quickly adapting to big changes.
With all the roles I was tasked with, I am quite happy with what I managed to achieve on this project.




THANKS
bottom of page